docker 打包镜像
应用场景
1、使用webpack 打包后,测试html静态界面。
2、实现前后端分离,单独部署,
3、此环境实现打包后的dist内容是否正确。
准备工作
1、docker 安装
。。。略过
2 Dockerfile编写
因为是使用webpack 对前端页面进行的打包操作 ,我们选择一个nodejs相关的镜像进行编译我们自己的docker镜像
node镜像,官方版本,地址
Dockerfile 编写
- 进入到dist目录
- 创建Dockerfile文件。
- 内容如下
1 | FROM node |
对Dockerfile内容说明
1、
FROM node:是表示从官方的node镜像作为基础镜像编译2、
Copy . /dist/: 编译的时候,复制当前目录下所有文件到镜像 /dist文件夹中3、
RUN npm install -g http-server:安装http-server ,这是关键。后面会用到。
编译镜像
打开终端,进入dist目录,确保Dockerfile文件的存在。

- 使用docker命令 开始编译镜像
1 | docker build -t camchin1/member:beta_v1.1 . |
说明
1、-t 编译参数
2、camchin1/member : 编译镜像名称
3、beta_v1.1 : 编译镜像的版本号,一般称为标记TAG
4、 最后的一个 . 千万别忘了。
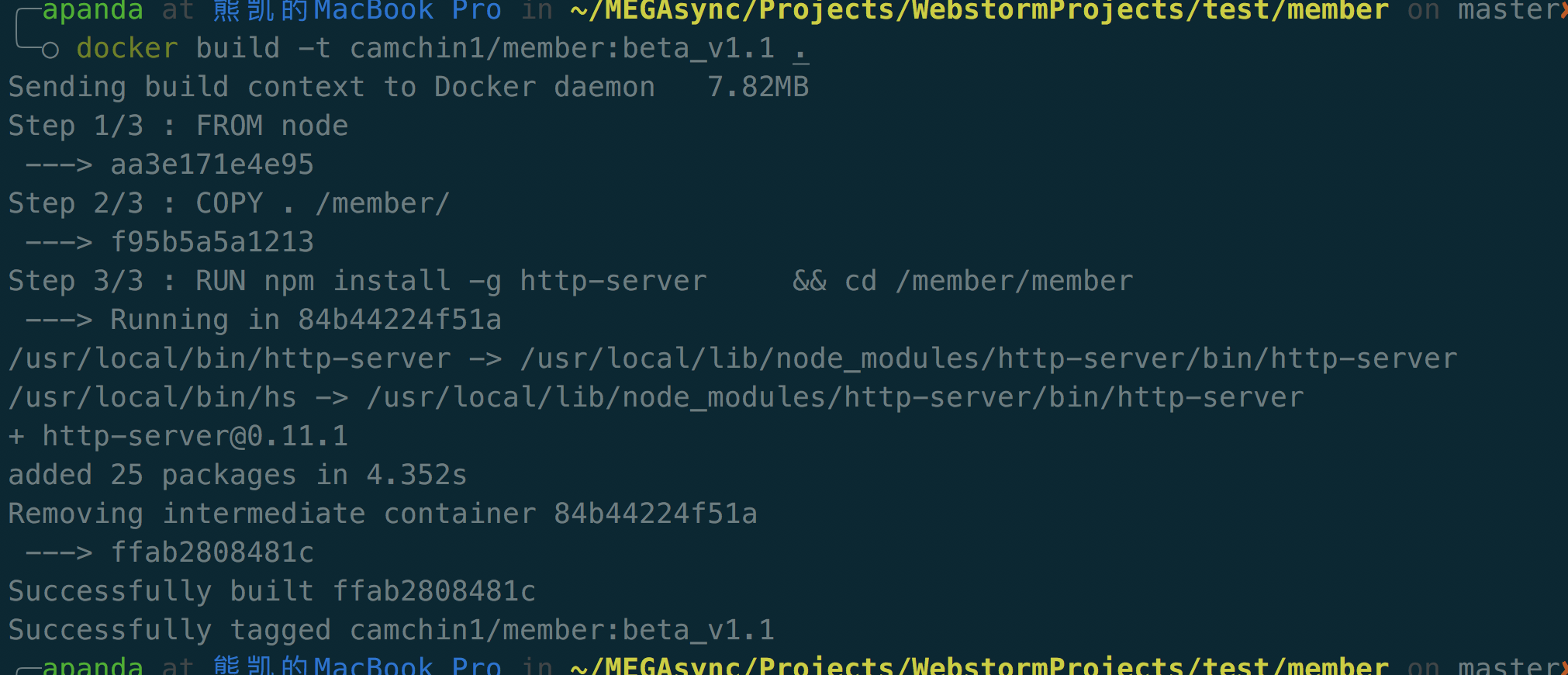
按入enter键之后出现如下内容

表示编译成功。
运行镜像
到此,我们的node镜像就已经编译成功,接下来就要看看, 是否可以使用。
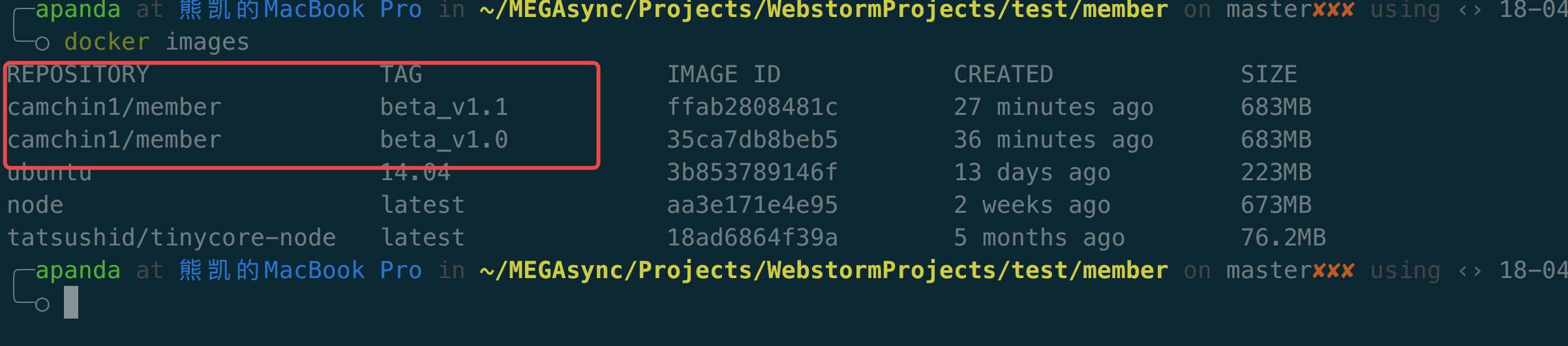
1、终端 运行 docker images 显示我们的镜像 。

刚刚我们生成的标记就是beta_v1.1
2、接下来运行镜像
1 | docker run -p 8080:8080 -t -d ffab2808481c http-server /dist |
说明:
1、-p 8080:8080 : 映射本地端口8080,到docker端口8080 。
2、-t :参见 附录- docker run OPTIONS参数表
3、-d :参见 附录- docker run OPTIONS参数表
4、 ffab2808481c : 镜像id, 如图中所示 IMAGE ID ,也可以使用, 镜像名:TAG
即:
5、http-server /dist : 启动http服务指定目录到/dist ,就是我们的静态网页的目录了。
http-server 参数说明 : 参见 附录-
3、然后打开浏览器输入 : http://localhost:8080:
就可以看到你的网站了。
All Done!!!
附录
docker run OPTIONS参数表
1 | OPTIONS说明: |
http-server 参数说明
1 | 可用选项: |
参考
分割线
20180427优化Dockerfile
Dockerfile 内容如下
不再使用官方node镜像作为基础镜像,体积太大,600M+,
使用tatsushid/tinycore-node ,生成镜像80M+,体积大大减小,提高部署效率
1 | FROM tatsushid/tinycore-node |
那么 现在执行启动镜像只需:
1 | docker run -p 8081:8080 -t -d image-id |


